Let’s go through the top 11 prototyping tools for UX:
1. InVision:
Cost:
- Single project — Free
- 3 projects (starter) — $15/month
- Unlimited Projects (Professional) — $25/month
Runs on:
- Web
Prototypes for:
- Android
- iOS
- Web
Invision is by far the most popular prototyping tool in the world. Their team is constantly adding new features to help designers prototype more efficiently. With InVision’s project management page, you can organize design components into a status workflow. You can set columns for To-do, In progress, Needs review, and Approved, and drag and drop your design components into the appropriate column.You could add interactions and animations to static images. You can upload multiple file types, including JPG, PNG, GIF, AI, and PSD. It has push and pull integrations with apps like Slack, Dropbox, Box, Trello, JIRA and much more.
It has simplified every aspect of our workflow and collaboration between design and development. One can design better, faster, and more collaboratively with real-time, and it’s in-browser design collaboration and presentation tools. Seamlessly launching meetings and creating guided tours with clients, and also present designs to stakeholders.Many unicorns use this prototyping tools for us UI/UX needs like Uber, Salesforce, Twitter, Linkedin etc which proves that this tool is the best for prototyping.
2. Adobe Experience Design:
Cost:
- Free
Runs on:
- OS X
- Windows
- Android
- iOS
Prototypes for:
- All
With Adobe XD, you can draw, reuse, and remix vector and build artwork to create wireframes, screen layouts, interactive prototypes, and production-ready assets all in the same app. We can switch easily from design to prototype right within the app. Also, add interactions and transitions and share with teammates and stakeholders to test the look and feel of your design.A product coming from adobe allows integrations with several of its products like Photoshop and After Effects which is a big plus.
Designers can be more productive by just importing files from their tools of Adobe without any hassle.Clients can make comments on your prototypes when you share directly, and view designs in real time on actual devices.
3. Origami Studio:
Cost:
- Free
Runs on:
- OS X
Prototypes for:
- Android
- iOS
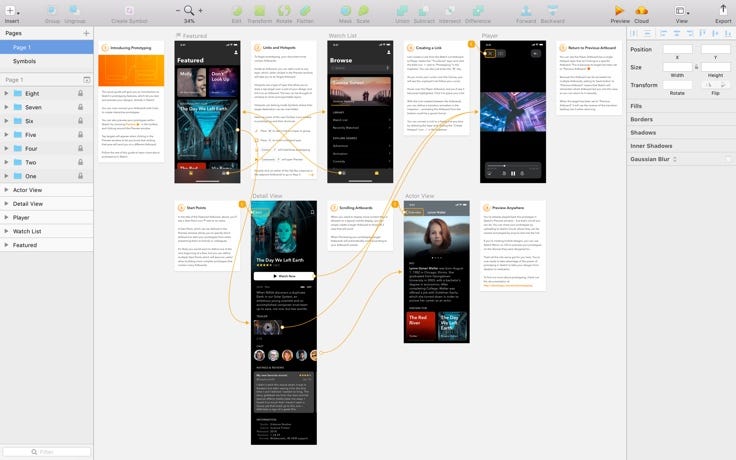
Origami was initially created by Facebook to help teams build and design products. With this prototyping tool, we can preview the mockup live on our mobile in real time using Origami Live. Also, we can show off our designs in presentations in full screen, on a number of different devices.Sketch and Photoshop designs can be imported into Origami, and your project layers will be preserved, ready to be linked, animated and transformed as needed.
You can also export your prototype components (including animations) with just one click, so engineers can copy-and-paste into the project.One of the harshest drawbacks, though, is the lack of collaboration features. There’s little in the way of commenting and viewing version histories. This prototyping tool seems more attuned to freelancers or individuals just starting out in the business.
4. Sketch:
Cost:
- Free trial
- $99 for full version
Runs on:
- OS X
Prototypes for:
- OS X
- iOS
- Web
WebSketch is similar to Photoshop in many ways, allowing you to edit and manipulate photos. Sketch’s Vector shapes easily adapt to changing styles, sizes, and layouts, allowing you to avoid a lot of painful hand-tweaking. Sketch’s fully vector-based workflow makes it easy to create beautiful and high-quality artwork from start to finish. In UI design, repeating elements is something very common: buttons, bars, bubbles — all sorts of things; and these reusable elements can be automatically copied and pasted using the sketch app.
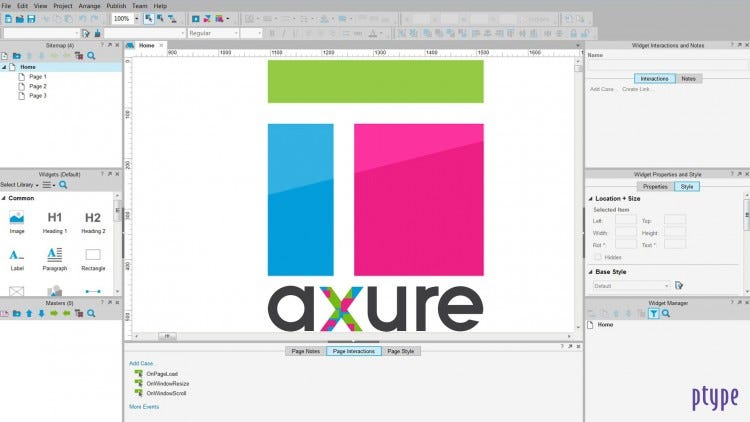
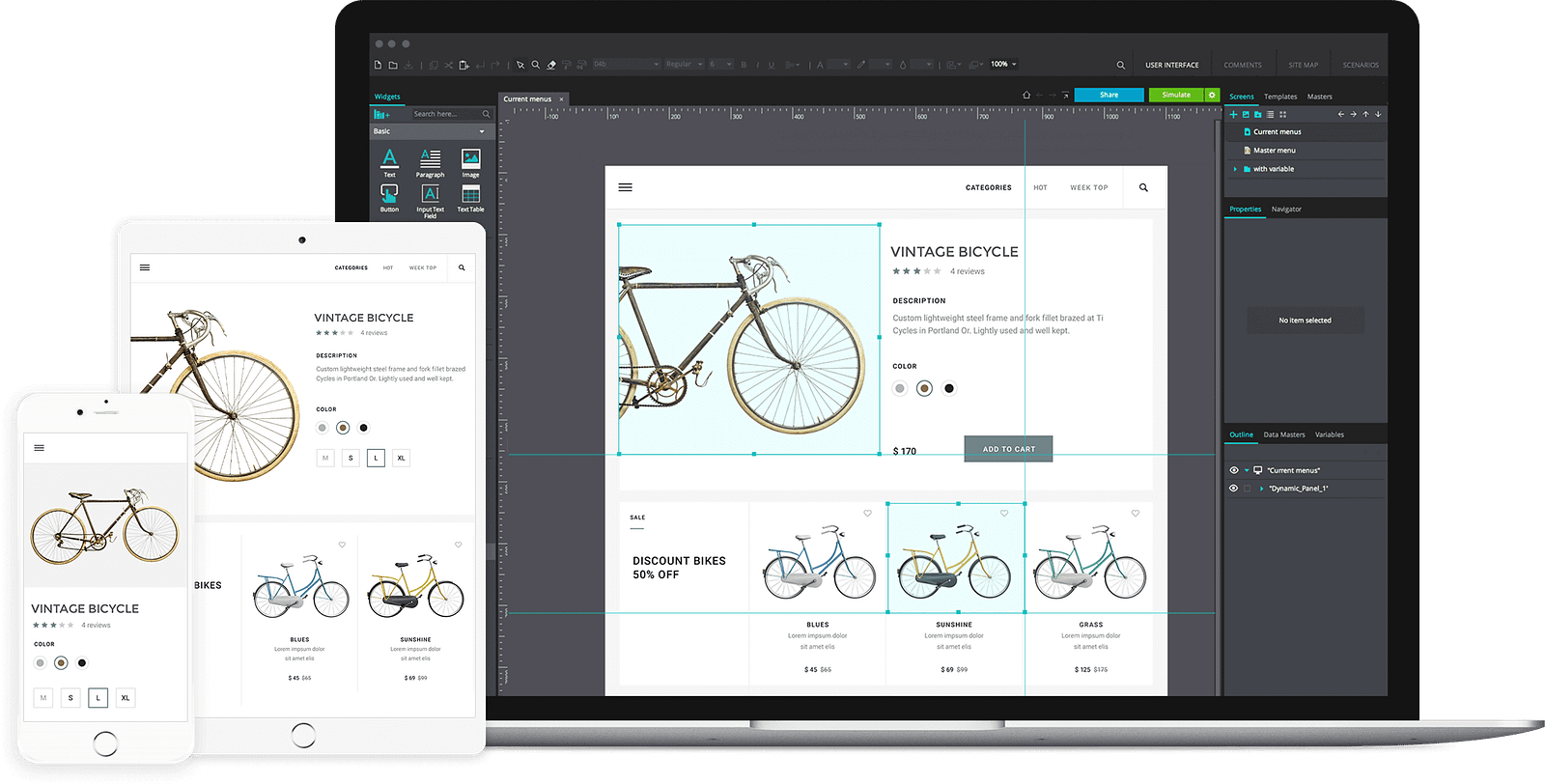
5. Axure:
Cost:
- 30-day Trial — Free
- Pro — $29/month ($495 to purchase)
- Team — $49/month ($895 to purchase, per user)
- Enterprise (includes on-premise solutions) — $99/month
Runs on:
- OS X
- Windows
Prototypes for:
- All OS’s
Axure provides powerful prototyping without the need for coding. It provides features like:
– Dynamic content for providing hover functions if present.
– Conditional flow statements for checking conditions
– Math functions like adding or removing from cart which reflects the amount
– Data-driven sorting
– Adaptive views for sizing the screen depending on the screen size
– Animations on the prototype can also be catered.
– Dynamic content for providing hover functions if present.
– Conditional flow statements for checking conditions
– Math functions like adding or removing from cart which reflects the amount
– Data-driven sorting
– Adaptive views for sizing the screen depending on the screen size
– Animations on the prototype can also be catered.
It also makes sharing a prototype to be viewed by your team or client very easy with the click of a button. Also, Axure RP will publish your diagrams and prototypes to Axure Share on the cloud or on-premises. Just send a link (and password) and others can view your project in a browser.
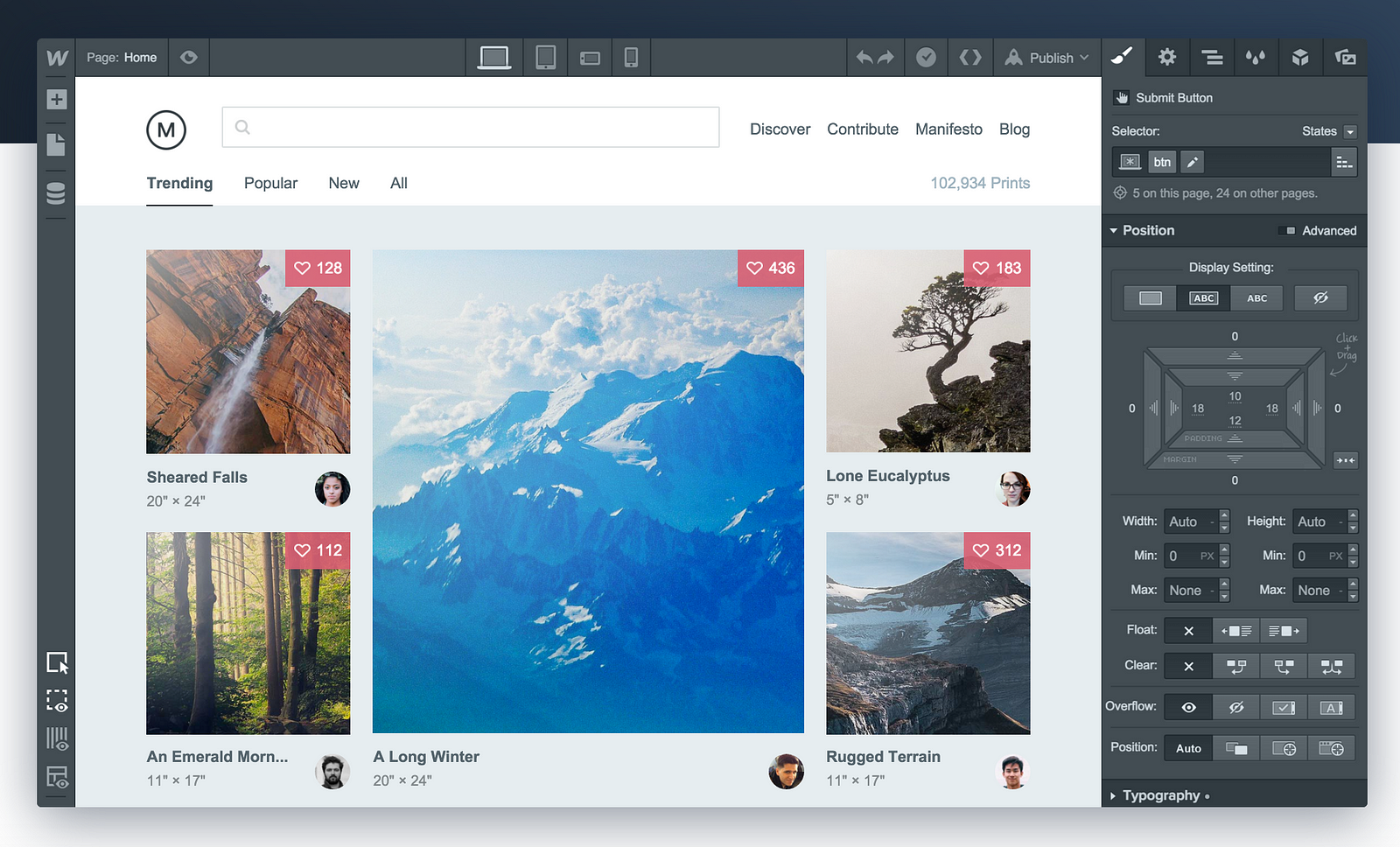
6. Webflow:
Cost:
- 2 Unhosted projects — Free
- Personal — $16/month
- Pro — $35/month
Runs on:
- Web
Prototypes for:
- All
Webflow’s main selling point is that it provides such robust functionality without the need to write a single line of code. Webflow is heavily focused on web animations, interactions, and responsive web design. Although you can only build, design, and publish the entire site using the visual-based UI.After you refine your UI mockup how you like it, you can turn into a production-ready site with just a click. These features appeal to independent designers, who now have the option to export the prototype without needing developers on-hand.
You can either host your prototype with Webflow or export the code in clean HTML, CSS, and JavaScript. You can also start with a blank canvas and choose one among the hundreds of ready webflow templates.
7. Framer:
Cost:
- Free Trial (14 days)
- $15/month
Runs on:
- OS X
- iOS
- Android
- Windows 10 Mobile
Prototypes for:
- All
Framer is one of the most popular prototyping tools. It’s based on the premise that with the code it is possible to prototype anything, resulting in novel and beautiful designs. It provides a seamless workflow, further complemented by device previewing, version control and easy sharing.In case you do not understand, Framer has a very well structured documentation. Also, there are plenty of how-to videos and courses on Udemy and O’Reilly about the UX prototyping tool. It offers a first-hand view of how flexible and powerful code can be.
Like other tools, Framer supports Sketch, Photoshop projects, and will also preserve your design’s layers.In addition to this, Framer’s Mac App is well designed and provides live previews as you write code, which is encouraging for those who are writing code for the first time. You can also import graphics directly from Sketch, Photoshop or Figma.
8. Atomic:
Cost:
- Free — 1 prototype (30 days)
- $19 — Unlimited prototypes (1 user)
- $99 — Unlimited prototypes (10 users)
Runs on:
- Web
Prototypes for:
- All
Atomic is a web-based tool, that requires Google Chrome. Since it does not have a desktop application it’s a drawback for developers using Firefox, Safari or any other browser. It gives you the flexibility and control you need to fine-tune your interaction: just click the play button to see your changes and animations in action. Atomic provides easy access to all developers by providing a shared prototyping system that is effortless.
Hence, there is no need to download any app for collaboration. And the best feature of the tool is that is the history option, which allows you to rewind to see previous iterations and create new versions from any point.
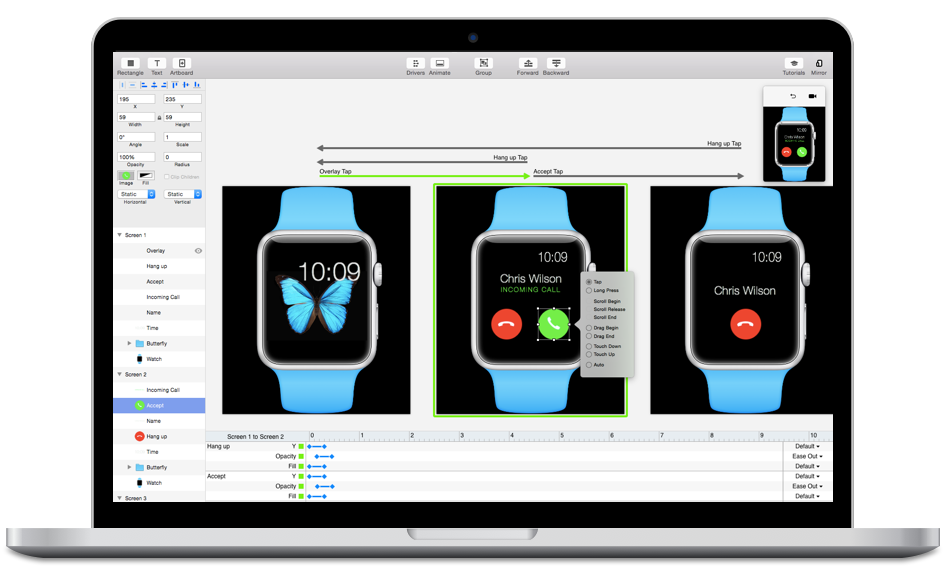
9. Principle:
Cost:
- Free Trial
- $129 for full version
Runs on:
- OS X
Prototypes for:
- iOS
- OS X
- Watch OS
Principle is built for OS X and comes with an iOS app to mirror live prototypes. Whether you’re designing the flow of a multi-screen app, or new interactions and animations, Principle lets you create designs that look and feel amazing. The app appears very much like the UI of Sketch including other familiar aspects of alignment, art board creation, and screen connections, plus real-time previews. You can also mirror your designs on an iOS device.
While Principle does not provide collaboration for teamwork, this drawback will likely be overshadowed by its offline capabilities. The flexibility of working offline is further highlighted by increased speeds since you’re not relying on a potentially unreliable or slow connection.
10. Just in mind:
Cost:
- $19/month
Runs on:
- OS X
- Windows
Prototypes for:
- Web
- iOS
- Android
Another popular prototyping tool, JustInMind is known for creating high-quality work, although at a very steep cost. Another big plus is that it can be downloaded on your computer for offline work anywhere. If you’re new to this tool it comes packed with tutorials and guided videos for everyone from beginner to expert.Export your prototype to a fully functional HTML document and make it readily available to view in any web browser. Also, it provides you access to use items from UI libraries and download numerous add-ons.
11. Balsamiq Mockups:
Cost:
- 30-day Free trial
- Web app — $12/month
- Single User — $89
- Volume License — Varies by number of users
Runs on:
- Web
- OS X
- Windows
Prototypes for:
- Web
- iOS
- Android
We’ll end the list with another powerful prototyping tool called “Balsamiq Mockups”. It replicates the speed and convenience of creating mockups on paper, but on a digital medium. Designers can choose from more than 500 pre — made icons and items — or components they draw themselves. The interactions are basic, and the final, low-fidelity prototype feels more like an interactive, high-fidelity wireframe.
If you are a ‘UX newbie’, this tool works wonders as it is highly straightforward to use. Balsamiq’s sweet spot is the UX ideation phase. It produces really great rough sketches of the prototype for clients to view, which is a big plus for brainstorming sessions. Adopting really simple and fast keyboard shortcuts for users to increase productivity and the speed of creating mockups. With all of its low fidelity features, we can consider it more as a wireframing tool rather than a prototyping tool. If you are not a professional designer and you are looking for a tool that allows creating simple and static wireframes, Balsamiq can be used.
In conclusion, these prototyping tools have their own special advantages, specialties and suit different needs. Admittedly, we have not included a lot of other prototyping tools for UI/UX designers. There are lots of other tools out there, most of which have the same features as mentioned in the above prototyping tools. Some honorable mentions are Moqups, UXPin, Prototype on Paper, Proto.io, and Flinto which have some unique features and ease of use as compared to the above.
Ultimately, it all comes down to choosing the one that works best for you. If you are a seasoned designer working on complex animations, Principle might work best. Or, if you are a design newbie, then Balsamiq Mockups should be your go-to.
We come from a time where mockups were made in paper and show to the clients, and now with this leap in technology we are capable of doing so much more. Going beyond the boundaries of technology, down the line, we can expect to see more innovations and enhancements not just in the UX prototyping segment, but in the design industry collectively.
source: https://medium.theuxblog.com/11-best-prototyping-tools-for-ui-ux-designers-how-to-choose-the-right-one-c5dc69720c47












Tidak ada komentar:
Posting Komentar